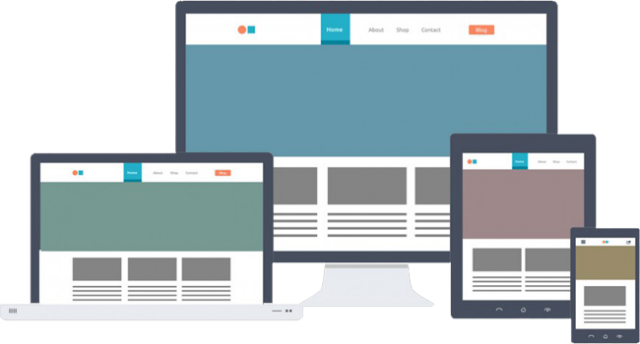
People no longer rely on a computer for visiting websites. This is the era of smart phones and people make use of this device for browsing through the internet many times. Thus, it is very important to design a website that is displayed properly and runs efficiently on both computer as well as a mobile phone and this can be achieved with a responsive design of a website. This is why, an increasing trend of PSD to responsive conversion has been observed in the field of website development. Looking at this increasing trend, a question might pop in people’s mind that how to make their website with PSD design into a responsive design. Well, if this is your question too then here is your answer.

You can transform the PSD design of your website into a responsive one by converting into HTML. This conversion will make your website responsive. There by making it easily accessible to users. HTML 5 and CSS 3 are the newest editions of HTML and CSS respectively and converting your PSD design into these will bring you lots of benefits. Conversion to HTML5 has been recommended by World Wide Web Consortium and this would certainly bring the level of reliability as desired. The perfect blend of HTML 5 andCSS 3 will increasing the loading speed of your website thereby making your website faster.Both HTML 5 and CSS 3 have various inbuilt features which reduces the coding effort of the designers. If you are planning to switch from PSD to responsive designing, then converting your PSD design to HTML 5 and CSS 3 can be a great option.
If you are planning to convert your PSD design to HTML, then you can do it easily with the use of Bootstrap. Bootstrap is an open source framework that helps you to have a website with responsive as well as attractive design with reduced coding effort. You can also try converting your PSD design to WordPress which is also an open source framework. It will allow you to have an interactive, responsive and SEO optimised website in a short duration of time.